
Design Systems: 7 principios UX/UI para escalar tu diseño en 2025
En un entorno digital donde las expectativas del usuario cambian a gran velocidad, los design systems se han consolidado como una herramienta clave para empresas tecnológicas que buscan crecer sin sacrificar coherencia. En este 2025, la necesidad de construir experiencias sólidas, escalables y sostenibles ya no es una opción: es un requisito para competir. Contar con un sistema de diseño bien implementado no solo eleva el estándar visual, también permite que los productos evolucionen en línea con las demandas del negocio y del mercado.
Coherencia visual: el primer paso hacia una experiencia sólida
Un sistema de diseño establece el conjunto de reglas visuales y de interacción que da forma a los productos digitales. Cuando todos los elementos comparten un lenguaje común: tipografía, espaciado, colores, comportamiento, la experiencia del usuario se percibe fluida y confiable, sin importar el dispositivo o canal de acceso. Esta coherencia no solo aporta valor estético, también construye una identidad digital reconocible y facilita una navegación más intuitiva. Si tu objetivo es atraer y retener a una audiencia diversa, estandarizar tu diseño ya no es ventaja competitiva: es la base.
Hoy plataformas como Shakers permiten encontrar talento freelance especializado precisamente en esa tarea: construir estructuras de diseño que mantengan la consistencia sin frenar la creatividad de tu equipo.
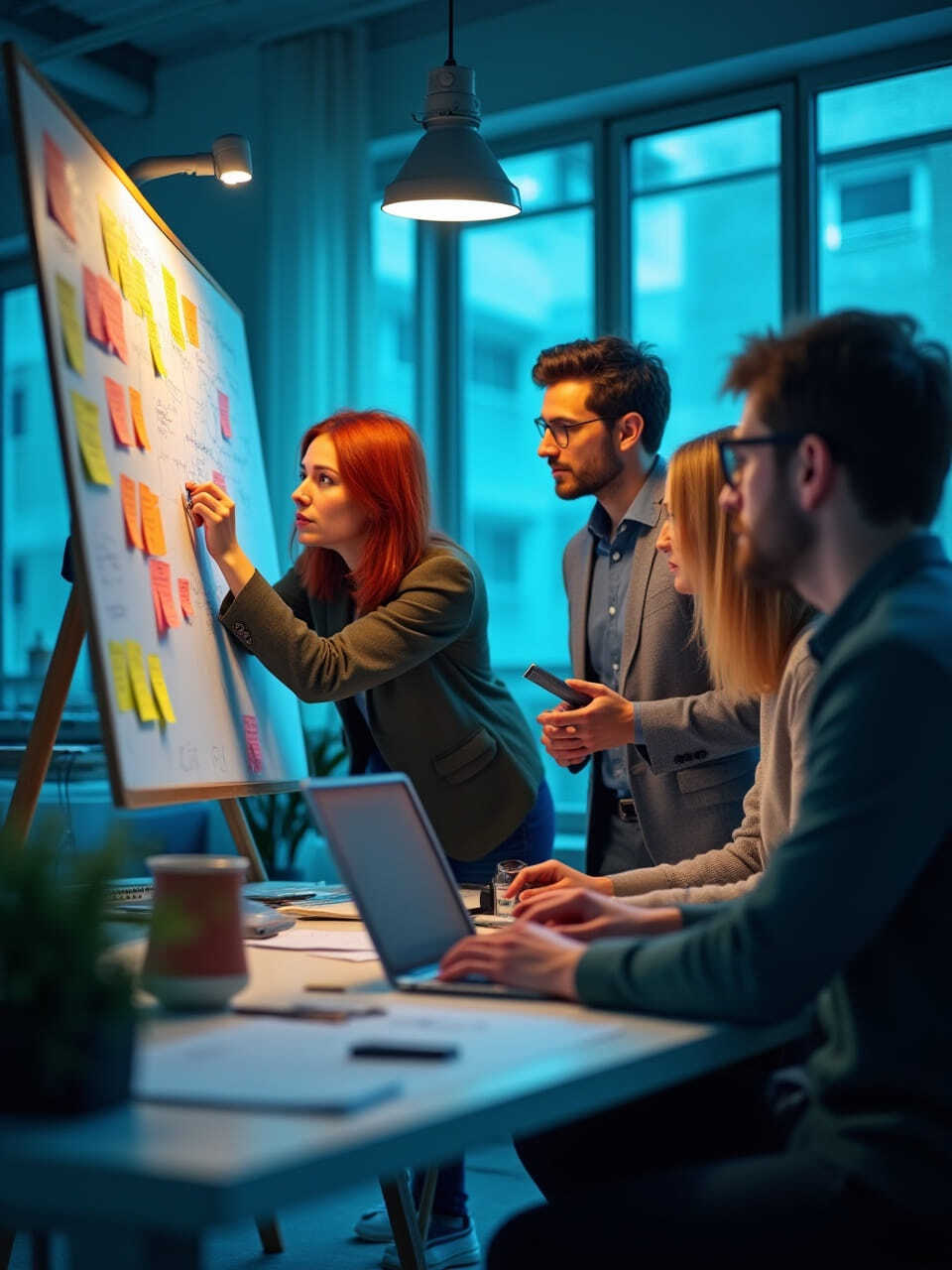
Diseño colaborativo que escala: todos hablando el mismo idioma
En proyectos complejos, donde diseñadores y desarrolladores trabajan en paralelo, los malentendidos cuestan tiempo y calidad. Un buen sistema de diseño actúa como diccionario común: reduce fricciones, evita ambigüedades y agiliza la toma de decisiones. ¿Y lo mejor? Favorece la reutilización de componentes, ahorrando tiempo y esfuerzo sin comprometer el resultado.
Si tu empresa gestiona varios productos o trabaja con equipos distribuidos, incorporar diseñadores freelance especializados en design systems puede ayudarte a construir una estructura colaborativa desde el inicio, fomentando sinergia y escalabilidad real.

Innovación con estructura: la flexibilidad como ventaja competitiva
Un sistema de diseño no debería sentirse como una camisa de fuerza. De hecho, los sistemas más exitosos están pensados para crecer y adaptarse. ¿Quieres lanzar una nueva funcionalidad? ¿Cambiar el foco de un producto? El sistema te da las bases visuales y de interacción para hacerlo sin empezar desde cero. Esta flexibilidad permite experimentar, probar y mejorar sin fracturar la experiencia general.
Las empresas que adoptan este enfoque son capaces de moverse con agilidad, sin perder calidad. Por eso, perfiles freelance con experiencia en sistemas de diseño se han vuelto clave para equipos que valoran la estabilidad sin renunciar a la innovación.
Reducir tiempos sin perder calidad: diseño que acelera el desarrollo
Cada minuto cuenta cuando estás en fase de desarrollo. Reaprovechar patrones, botones, formularios predefinidos o layouts te permite reducir el tiempo desde la idea hasta el prototipo. Un buen sistema de diseño da ese impulso: construyes sobre una base sólida, validada y compartida, en lugar de partir desde cero cada vez.
Eso sí, para aprovechar esta ventaja, necesitas expertos que sepan implementar y mantener esta biblioteca viva. En Shakers, encontrarás freelancers con conocimientos profundos en UX/UI y en sistemas de diseño listos para integrarse desde el día uno en tu equipo.

Experiencia de usuario, al centro de todo
Una buena experiencia de usuario no aparece por accidente: se construye con intención y se mantiene con consistencia. Los sistemas de diseño ayudan a garantizar que cada pantalla, cada flujo y cada interacción estén alineados con una misma lógica. Eso no solo es cómodo para el usuario final, también reduce la curva de aprendizaje y eleva la percepción de valor del producto.
Además, al contar con componentes validados y reutilizables, los equipos pueden invertir más tiempo en entender al usuario y menos en diseñar soluciones desde cero. La colaboración entre frontend developers y diseñadores mejora de forma natural cuando ambos trabajan sobre un mismo marco.
Menos errores, más control y calidad consistente
Uno de los beneficios más notables de los sistemas de diseño es su capacidad para reducir errores. Al trabajar sobre componentes estandarizados: botones, inputs, tarjetas, etc., se disminuyen drásticamente las inconsistencias visuales y funcionales que pueden colarse durante el desarrollo. Esto se traduce en menos retrabajo, menos incidencias y una calidad final mucho más estable.
Para equipos que gestionan varios productos o iteran con frecuencia, esta estandarización no es solo deseable: es operativamente necesaria. Y si no tienes a alguien interno que lidere ese esfuerzo, contratar talento freelance que domine estos sistemas puede ser la solución más eficiente para avanzar con control.

Conclusión: prepárate para escalar con diseño estratégico
Implementar un sistema de diseño sólido no es únicamente una mejora visual. Es una apuesta clara por la colaboración eficiente, la innovación sin fricción y la aceleración de tu ciclo de desarrollo. Las siete claves que acabas de leer forman el núcleo de una estrategia digital bien pensada, que pone al usuario en el centro y habilita el crecimiento sostenido.
En Shakers, puedes crear en pocos días un equipo de diseñadores freelance con experiencia real en sistemas de diseño, listo para ayudarte a escalar con coherencia. ¿Listo para dar el siguiente paso? Este es el momento perfecto para transformar tu forma de diseñar.